嗨我又來騙文章數了~![]()
這週要來實作抓政府Open API並實際呈現於畫面上
API的部分是用六角上課時提供的API連結: 高雄旅遊網
不得不說六角老師的這個範例非常好用
該有的都有
景點照片阿 景點介紹阿 經緯度阿 都包在裡面了
非常適合拿來練習![]()
工欲善其事 必先利其器

-- 截自 高雄市政府資料開放
既然我們要抓高雄市政府Open API, 就必須先知道怎麼使用
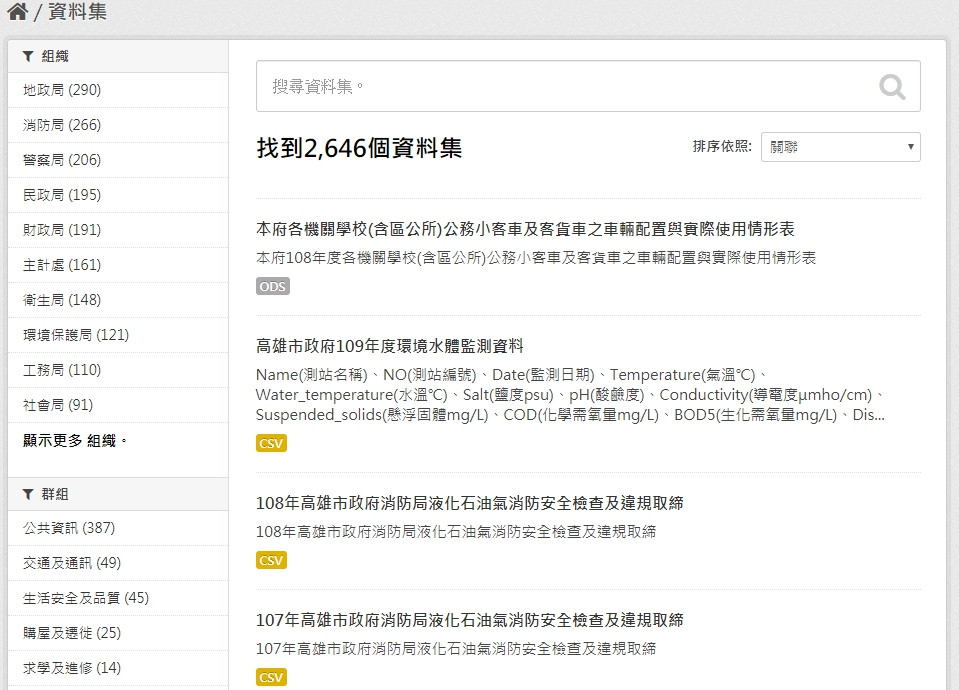
首先來到平台的首頁, 我們要抓的就是頁面中的 資料集 的部分

點進去可以發現各種分類各種格式
其中我們要使用的是CSV
並利用平台提供的方法轉JSON
CKAN查詢是 高雄市政府資料開放平台提供的查詢方式
它可以將CSV轉成JSON
讓前端在抓回資料後不用在另外編譯
直接JSON.parse就能用了
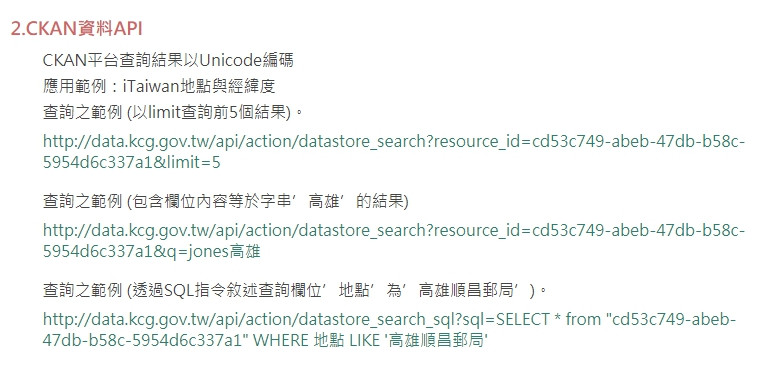
先來看看平台提供的 使用說明
可以看到基本上是以url query方式來查詢
基本的url: https://data.kcg.gov.tw/api/action/datastore_search?resource_id=&limit=&q=&sql=
query參數除了resource_id外其他都可選:
resource_id(必要): 此參數代表資料來源的對應唯一值limit: 要抓的資料筆數q: 資料內容包含的字串sql: 用SQL語法方式查詢其中最重要的當然是resource_id
那要怎麼找到它呢?
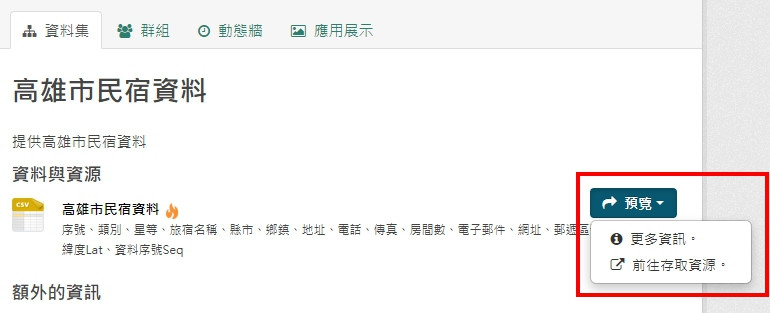
首先先到資料主頁面找到「預覽」-> 「更多資訊」
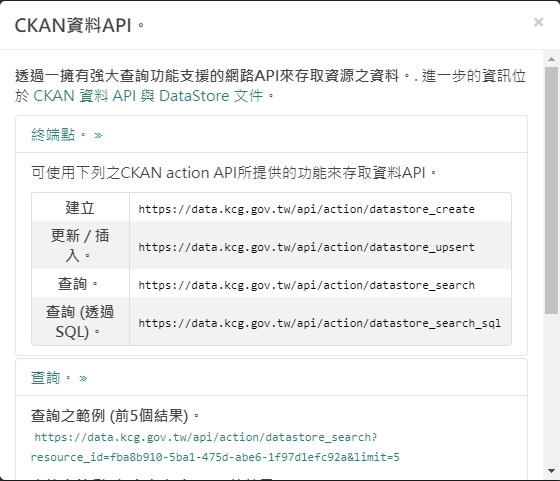
點進入後找到「資料API」
這邊要注意, 並不是每個資料都有提供這種查詢方式
沒有「資料API」這個按鈕代表它沒有提供
就只好用其他方式來取得資料囉!!
點進後可以看到它已經幫你寫好了範例了
而範例中的resource_id就是這個API的resource_id囉!!
會用API之後當然就是直接來用ajax抓看看囉~
基本程式碼都先準備起來~
var url = 'https://data.kcg.gov.tw/api/action/datastore_search?resource_id=92290ee5-6e61-456f-80c0-249eae2fcc97';
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.addEventListener('load', function () {
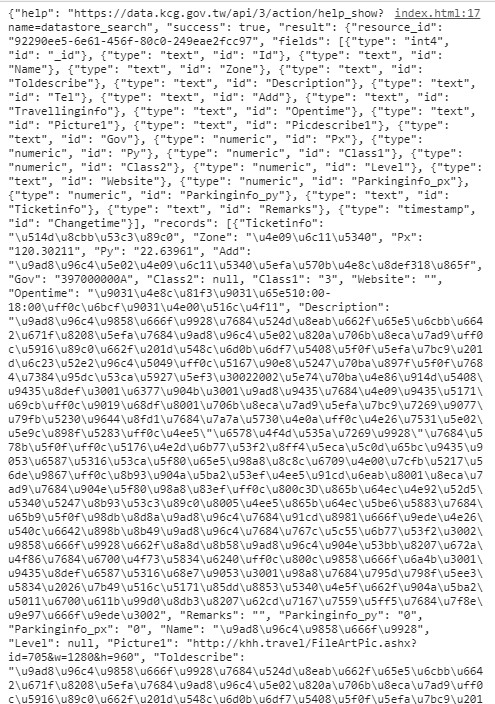
console.log(xhr.responseText);
});
xhr.send();
url放上API的url網址跑看看吧~
嗯~確實有抓到~hen棒棒~![]()
但是這樣不好看, 我們轉JSON格式一下
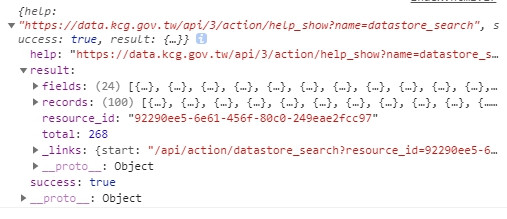
JSON.parse(xhr.responseText);

好看多了~
可以看到資料結構中, 包含:
success: 是否成功取得field: 資料表頭record: 資料內容還有其他拉哩拉紮的就不列了, 其中表頭跟內容是互相對應的
再來可以試著把景點名稱列表在畫面上
var str = '';
json.result.records.forEach((item) => {
str += '<div>' + item.Name + '</div>';
});
document.querySelector('#myDiv').innerHTML = str;

再加個景點照片並讓元素並排試試, 這邊偷偷用一下ES6, 好讀一點
//每列5個項目
str += `
<div style="float:left; width:20%;">
<img src="${item.Picture1}" style="width:80%; max-height:100px;" />
<div>${item.Name}</div>
</div>`;

景點照片出來後越來越有感了!!
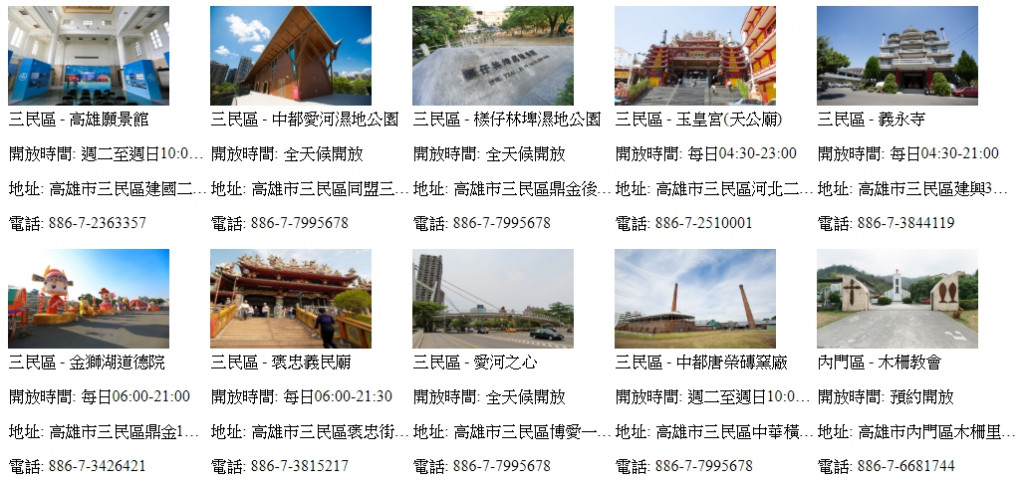
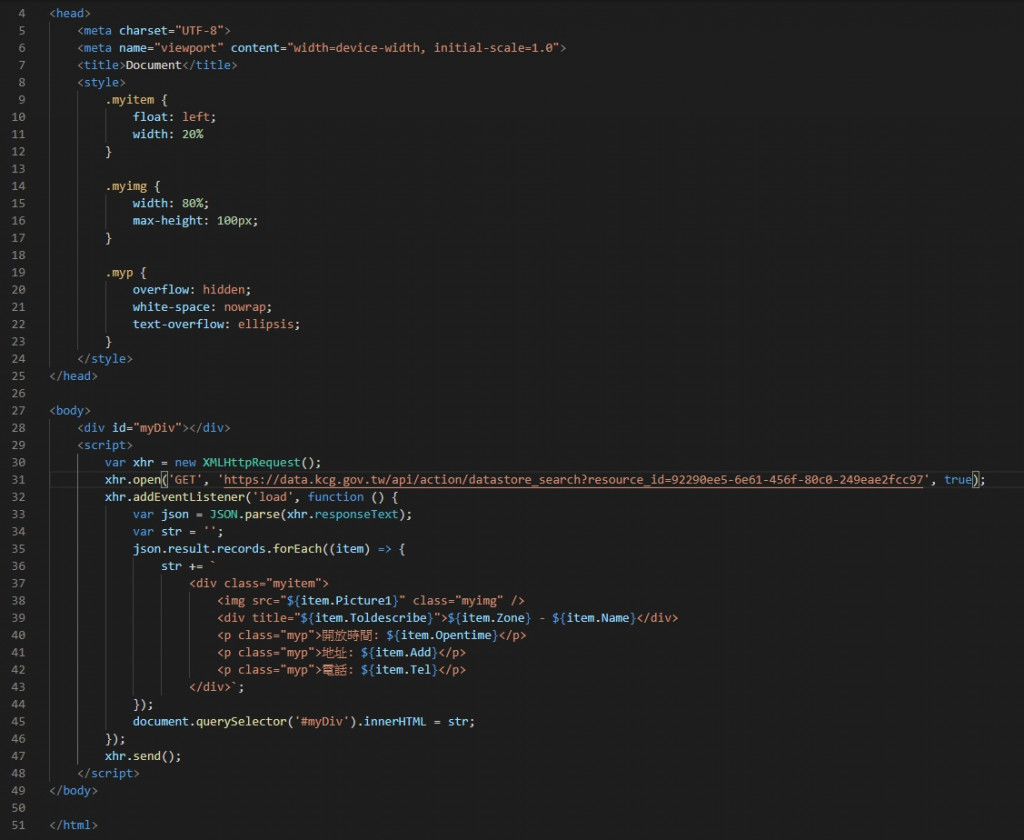
最後加上一些其他的資訊, 並把style寫成class引用進來
str += `
<div class="myitem">
<img src="${item.Picture1}" class="myimg" />
<div title="${item.Toldescribe}">${item.Zone} - ${item.Name}</div>
<p class="myp">開放時間: ${item.Opentime}</p>
<p class="myp">地址: ${item.Add}</p>
<p class="myp">電話: ${item.Tel}</p>
</div>`;
.myitem {
float: left;
width: 20%
}
.myimg {
width: 80%;
max-height: 100px;
}
.myp {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}

最後的程式碼長這樣
沒有雲端只好放截圖給大家看看xD
Ajax抓資料呈現的部分差不多就是這樣囉~!!![]()
剩下的就是進人事聽天命xD
再來會開始紀錄我的Vue學習筆記與心得~敬請期待!!![]()
